How to create table in Blogger No HTML Coding Required
Hey Guys, If you want to create table in Blogger Post then there is no option available in Blogger editor So we need to Add table in blog post with HTML and CSS. But if you don’t have any knowledge about HTML coding or want to save some time to insert table in blogger post without HTML coding, then also you can easily create table in blogger without HTML coding. You just need Microsoft word to insert a table in Blogger. So Guys, In this article, we will show you How to Create Tables in Blogger using Microsoft Word.
So below I am sharing Easiest Method to add responsive table inside blogger post easily and fully customizable, & that can be done without using HTML codes.
 |
| Create table in blogger without html coding |
Before knowing to create post in blogger without coding first let me tell you, If you want to do more customization and want other the below method then you should visit our previous article about Insert Table in Blogger Post [ 5+ Working Codes ].
So let's start and Add Responsive Table in Blogger Post without Coding/HTML.
Insert Table in blogger post without HTML
To Create Table in Blogger Post Using Microsoft Word is a very simple and easiest way to add Responsive Table in blogger post without HTML, So follow below step by step guide to add Table in blogger.
Useful Script: add pricing table HTML CSS
Create Table in Blogger Post using Microsoft Word
Follow the below steps properly to create table in Blogger without coding.
Step 1: Create Table in Blogger Post using Microsoft Word
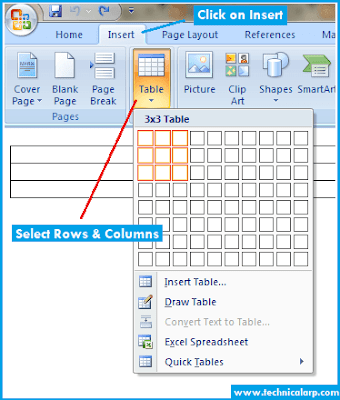
Open your Microsoft Word App – Any version is okay. After opening the MS Word, the next thing is to create a table for the blogger's post. Go to Insert >> Table >> now through the table grid you can select the number of rows and columns, which you want to see in your table. For example, if you want to create a 3X3 table then you have to select 3 rows and 3 columns as can be seen in the following screenshot.
 |
| Create Table in Blogger using microsoft word |
Step 2: Select a Design template for your Table
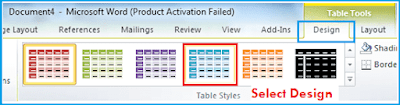
Go to the “Design” tab and select from available styles or can create a new one on your own only if you know about Microsoft word. But in most cases, you will find a good design for your table to insert in blogger post
 |
| add responsive table in blogger post without coding |
You can do furthermore customization like increase the space between two rows and columns. After Just place your cursor over a line and drag to increase the spacing between them.
Step 3: Adding Content to your Table
After all design customization starts to fill your table content.
Step 4: Add table in Blogger Post
Once you have successfully created a table on MS Word, it’s time to get the HTML code which you will be insert table in blogger post. So for doing this Just Select the Complete table by pressing Ctrl+A to copy the whole table.
 |
| add table in blogger without html |
After Copying the Microsoft Word table Go to blogger and Paste the table by Ctrl + V in Blogger Post.
Step 5: Customize in Blogger Post Editor
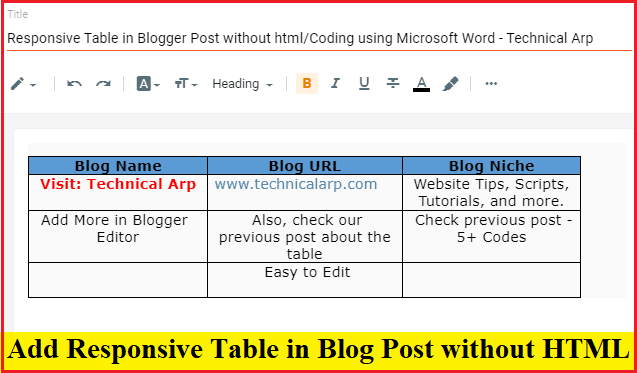
Now this Table will be fully compatible with the blogger post editor. We can do edits like changing Text color, Text Size using blogger editor tools, If you want to add more rows or columns in the table then again go to Microsoft word and then right-click and select the option insert row or column. Below is the image shows the Table is fully compatible with the blogger post editor.
Once everything is done press the “Publish” button to finish the process. So Congratulations You have successfully received your goal of create table in Blogger post without coding. Now Go visit your posts to see things are working well for you or not. Let us know your thoughts about this in the comment section.
Add Responsive Table In Blogger Post Without Coding
So guys, finally by using Microsoft word to create table for blogger post was really amazing it can be saving much time Right!. Using the above method below is a small demo of create add table in blogger post without HTML using Microsoft words.
Below is a simple table created using Microsoft Word and customized in the blogger post editor. You can easily add table in google blogger this method. It is very simple and you can also create in a very few minutes. So have a look at below demo table below we created in this tutorial.
|
Blog Name |
Blog URL |
Blog Niche |
|
Visit: Technical Arp |
Website Tips, Scripts, Tutorials, and more. |
|
|
|
|
|
|
|
|
|
Now time for a conclusion.
In Conclusion of Create table in Blogger Post using Microsoft Word.
We hope this article about insert table in google blogger has helped you in learning how to easily create tables in a blogger using Microsoft Word. If anyone has any better ways of doing the same job, then do let us know. If you want to ask anything, just leave it in the comment.
So, I will try my best to fix any issues regarding this topic about insert table in google blogger. We are providing you many amazing scripts for free, So please follow us on YouTube Channel to get all updates and more useful content.
Read more
Does your website want Automatic Html Sitemap: HTML sitemap for Blogger
Want to Use and Create your own Keyword Generator Tool Script for blogger
Increase your earning by using Anti Adblock script
Check more on our website you will find very useful content. Also you can subscribe our YouTube Channel: Technical Arp.
Thanks for Visiting: Follow by Email and Bookmark Our Technical Arp Website for more such useful scripts.


1 comments:
Click here for commentsback link nofolow Tech Related Post
ConversionConversion EmoticonEmoticon