How to Add Table in Blogger Post 3 Methods
Hey, we are back with a very useful post as How To Add Responsive Table In Blogger Post. In blogger, there isn't a feature to add table in blogger post. Many bloggers are struggling to insert table in google blogger post so In its article, you will find more than 3 methods to make your work easy.
Sometimes when writing a post in our blog, we may need to insert table in google blogger post to explain things in a better way. Adding tables in blogpost/article gives a clear understanding for the readers. Adding beautiful tables to your posts makes your article very clear understanding for your readers.
So, if we want to add a table in blog post then we need it to add manually So, in this article, I will share how to create a Responsive Table in Blogger Post with the help of HTML and CSS code.
 |
| how to add responsive table in blogger post complete guide |
So, there are different ways and also many options to add table in blogger but I will show you the easiest and most convenient way to insert a responsive HTML table in blogger website without using any javascript.
Before Adding a Responsive Table in Blogger Post, we must learn some basics about it Right!. So let us first understand What is Responsive Table? benefits of adding an HTML table in blogger websites and more.
Useful post for bloggers: Add Reading progress bar in blogger
What is a Responsive table and how does it work?
A Responsive Table is an HTML table that can be flexible and adaptive in any browser window size. A responsive table not only displays correctly on any device like desktop, laptop, tablet, and mobile; it allows a user to dynamically sort, filter, and search its rows directly using a mouse or finger gestures (on touch devices).
In more simple words responsive table in blogger is the table which can change its size automatically according to the screen size is called the Responsive Table. The responsive table looks different in different size devices, such as if you open it in mobile, it will appear in the mobile size and if you open it in the tablet, it will appear in the size and if you open it in the computer, the size of the computer Will appear. So that is what our Responsive Table works in the website.
Benefits of Adding Responsive table in blogger
About the Benefits, there are many to add table in blogger posts but let me tell you some.
- If you do not insert table in google blogger inside the Responsive Theme, then when someone opens your website or blog on mobile, your table will not be fully visible to it and this will have a very bad effect on your website. So you should always use a Responsive Table within a Responsive Theme
- The responsive table in blogger practically keeps your visitor engaged in your site since they don't need to do anything except resizing their browser window.
- Your customers will have a more interactive experience and will return to your blog more often.
- Save time and energy, no waiting for things to load on both desktop and mobile view
- Responsive tables may contain added features like sorting columns or even a summary feature that allows users to get a big-picture overview of the data.
How to create a Responsive Table inside Blogger?
In this post, I will provide you 3 ways or 3 methods to add table in blogger post.
Method 1 - Easiest Way
Add Responsive Table in Blog post Using Bootstrap Design
One of the easiest ways is to add bootstrap to your template, and almost every new template already has bootstrap. So if you want to make it simple to use this method. But one thing is very important that adding bootstrap should not affect your design. Therefore we are providing more options to use any one of them.
Method 1 - 2 codes
Adding Table in Blog Post using HTML and CSS code
With the help of HTML and CSS code inside Blogger, you can easily create a Responsive Table. The HTML and CSS code that you will need to create a Responsive Table in Blogger, both the codes have been given below and along with proper steps to apply it. So you read all the steps given below and add those codes to your blogger in the same way as spoken in them.
Method 3 - Free and fastest
Create Table in Blogger post using Advanced table Generator Tool
You just need a simple HTML table generator that will help you generate the code required to create the table. Many bloggers don't want to do more with templates. So in this method you on how to insert a responsive and beautifully designed HTML table into the blogger using an online table generator. You can also set the background color, set different fonts, animated hover effect, and more.
All above method will provide you a best and beautiful responsive table in blogger post, or you can use in any platform.
So let's start to Add table in blogger posts with proper step by step, Therefore follow with me.
Read and use: Google Drive direct link Generator
Steps To Add Responsive Table In Blogger Post
In this method, we will add responsive table in blogger post using bootstrap. So follow the below steps one by one and if this doesn't work for your website then you can use other methods.
 |
| Insert table in google blogger post using bootstrap |
Step 1: First of all Add Bootstrap CDN in your template
- Open Blogger Dashboard
- Now Go To Theme Option
- Click On Edit HTML
- Under That Press Ctrl + F And Search For Bootstrap if bootstrap CDN is already present then you can skip this step else search for <head> tag
- Now Below <head> Paste The Following Code
<link href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" rel="stylesheet" />
2: Open the Post in which you want to Add Table
3: After post open switch to HTML view And Paste The Following HTML Codes
<table class="table table-striped"> <thead> <tr> <th scope="col">#</th> <th scope="col">Heading 1</th> <th scope="col">Heading 2</th> <th scope="col">Heading 3</th> </tr> </thead> <tbody> <tr> <th scope="row">1</th> <td>Content 1</td> <td>Content 2</td> <td>Content 3</td> </tr> <tr> <th scope="row">2</th> <td>Content 1</td> <td>Content 2</td> <td>Content 3</td> </tr> <tr> <th scope="row">3</th> <td>Content 1</td> <td>Content 2</td> <td>Content 3</td> </tr> </tbody> </table> </div>
4: Now You Can Edit The Code And Add Whatever You Want To Add Inside Table
5: Finally Click On Publish And You Have Successfully Added a Beautiful Table in Blogger Post using Bootstrap CDN.
By following above steps about add responsive table in blogger post is completed. Use above mention method and In case if you want more design of bootstrap table you can visit: Bootstrap Design
How to Create a Responsive Table In Blog With HTML and CSS3 (Without Script)
Okay, let's go into how to create responsive table, and here I will only discuss a tutorial on how to create a responsive table with HTML and CSS3 only.
 |
| add table in blogger using HTML and CSS code demo |
Creating Responsive Tables in Blogger
For blogger users who want to add table in blogger post or create responsive table without a script, then please follow the steps below:
- Sign in to your Blogger Dashboard
- Open the Template page
- Backup first the blogger template that is being used
- Click Edit HTML
- Place the CSS3 code that I include below exactly above the
</head> - Save the template setting
- Done.
CSS Code 1
<style type="text/css"> table { border: 1px solid #eee;
border-collapse: collapse;
margin: 0;
padding: 0;
width: 100%;
color: #555;
}
table caption {
font-size: 1.5em;
margin: .25em 0 .75em;
}
table tr {
background: #eee;
border: 1px solid #ccc;
padding: .35em;
}
table th,table td {
padding: .625em;
text-align: center;
border: 0;
}
table th {
font-size: .85em;
letter-spacing: .1em;
text-transform: uppercase;
background: #ddd;
}
table td img {
text-align: center;
}
@media screen and (max-width: 600px) {
.post table {
border: 0;
}
.post table caption {
font-size: 1.3em;
}
.post table thead {
display: none;
}
.post table tr {
border-bottom: 3px solid #ccc;
display: block;
margin-bottom: .725em;
}
.post table td {
border-bottom: 1px solid #ccc;
display: block;
font-size: .8em;
text-align: right;
}
.post table td:before {
content: attr(data-label);
float: left;
font-weight: bold;
text-transform: uppercase;
}
.post table td:last-child {
border-bottom: 0;
}
} </style>Now open Blog post switch to HTML view And Paste The Following HTML Codes
Table Code 1
<table> <caption>Caption Table</caption> <thead> <tr> <th scope="col">Name</th> <th scope="col">Address</th> <th scope="col">Email</th> <th scope="col">Phone Number</th> </tr> </thead> <tbody> <tr> <td data-label="Name" scope="row">Technical Arp</td> <td data-label="Address">Manchester, England</td> <td data-label="Email">technicalarp@example.com</td> <td data-label="Phone Number">021-01010xxx</td> </tr> <tr> <td data-label="Name" scope="row">john Doe</td> <td data-label="Address">New York, US</td> <td data-label="Email">johndoe@example.com</td> <td data-label="Phone Number">021-999999xxxx</td> </tr> <tr> <td data-label="Name" scope="row">Justin Bieber</td> <td data-label="Address">New York, US</td> <td data-label="Email">justinbierber@example.com</td> <td data-label="Phone Number">021-2929292929101019</td> </tr> <tr> <td data-label="Name" scope="row">Selena Gomez</td> <td data-label="Address">Texas, US</td> <td data-label="Email">selena.gomez@example.com</td> <td data-label="Phone Number">021-819199191991919</td> </tr> </tbody> </table>
Replace with your content and your goal to add table in blogger post is completed.
Now If the above table work for you then congrats, and if not why not try another code from below to insert table in google blogger.
 |
| Add Responsive Table in Blogger Post Using HTML and CSS code 2 demo |
CSS Code 2
/*CSS for Responsive Table By technicalarp.com*/
.restable
{border-collapse:collapse;
width:100%;
overflow: hidden;
}
.rescap{
border-left:4px solid #009879;
padding:15px;
font-family:georgia;
font-weight:bold;
font-size:20px;
background-color:#dddddd;
color:#990a00;
text-align:left;
overflow:hidden;
margin-bottom:4px;
width:100%;
}
.resth{
padding:12px 15px;
background-color:#009879;
color:#ffffff;
font-family:georgia;
font-size:20px;
font-weight:bold;
border:1px solid #dddddd;
text-align:center;
}
.restr{
border:1px solid #dddddd;}
.restd{padding:12px 15px;
font-family:arial;
font-size:20px;
text-align:center;
border:1px solid #dddddd;
}
.restr:last-of-type{
border-bottom: 2px solid #009879;
}
.restr:nth-of-type(even){
background-color: #f3f3f3;
}
Now Open Blog post and paste below second table html code.
<div> <table class="restable"> <caption class="rescap">Simple Responsive Data Table</caption> <tbody> <tr> <th class="resth">Name</th> <th class="resth">Score</th> <th class="resth">Status</th> </tr> <tr class="restr"> <td data-label="Name" class="restd">Ravi</td> <td data-label="Marks" class="restd">178</td> <td data-label="Status" class="restd">Pass</td> </tr> <tr class="restr"> <td data-label="Name" class="restd">Prem</td> <td data-label="Marks" class="restd">169</td> <td data-label="Status" class="restd">Pass</td> </tr> <tr class="restr"> <td data-label="Name" class="restd">Alex</td> <td data-label="Marks" class="restd">97</td> <td data-label="Status" class="restd">Fail</td> </tr> <tr class="restr"> <td data-label="Name" class="restd">Gale</td> <td data-label="Marks" class="restd">120</td> <td data-label="Status" class="restd">Pass</td> </tr> </tbody></table> </div>
That’s it, you can customize the responsive table according to you. Finally, if you find this post helpful or if you face any problems, please don’t forget to comment below.
Also, every blogger website need an HTML sitemap for Blogger
How to insert table in google blogger
So finally proper guide on how to insert table in blogger and a beautifully designed HTML table into the blog post using an advanced online table generator.
Add Table in Blog Post in Blogger/WordPress using HTML table generator
 |
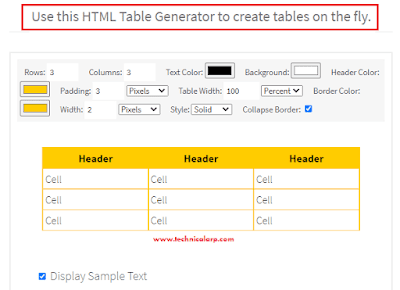
| Quackit - html css table generator for blogger |
- Go to Quackit HTML Table Generator Website
- Now You can customize the Table as per your need like changing the number of rows and columns, You can change Table Color & Border.
- Finally, Copy the Code generated using the tool and directly Paste it into your Blogger Post
Also, able to set the background color, set different fonts, animated hover effect, and more. So, let's start.
 |
| advanced html css table generator for blogger |
STEP-1: Open Simple tool or Advanced Tool website.
STEP-2: Now select Table color, text color, Header color and select the option like the striped table, Hover color & border color, or more as per your need.
STEP-3: Now select the number of rows & columns and fill the content in the table.
STEP-4: Then copy the HTML code and paste it on the HTML view section of the Blogger blog post.
Now your responsive table is ready on your blogger blog post. In this way, you can create the table using only HTML and inline CSS code.
It loads super fast and doesn't affect your website's overall speed. On the other hand, jquery based table request data to the server and may create a little delay in loading.
Also, you should check our first time in blogger Keyword Generator Tool Script for free for a lifetime.
So now finally after a very long post it's time for a conclusion.
Final Words on How to insert table in google blogger post.
Well, that’s it in this post about Add table in blogger post, I hope any of the above methods work for you, will see you again with a new and useful script for the blogger platform. Comment Down your opinion and also which type of script or template you want on our website. Share this Post with every blogger you know.
I will try my best to fix any issues regarding this topic about insert table in google blogger. We are providing you many amazing scripts for free, So please follow us on YouTube Channel to get all updates and more useful content.
Thanks for Visiting: Follow by Email and Bookmark Our Technical Arp Website for more such useful scripts.
Read more from below link:

3 comments
Click here for commentsExcellent read, Positive site, I have read a few of the articles on your website now, and I really like your style.
Replyecommerce services provider in india
ecommerce solutions services
hey
Replyhey
ReplyConversionConversion EmoticonEmoticon