Do you want a 404 error page HTML template download? Get Best 20+ Free HTML 404 Error Page Website Template which is also very important like other HTML CSS template designs of our website. If you’re looking for a free HTML 404 error page not found a website template as per your website CSS design, then you’re in the right place. I will be sharing 20+ HTML and CSS 404 error page templates from various sources like Codepen, w3layout, w3schools, and many more.
Premium website template provides professional 404 page so if user landing on error page then due to engaging and interactive animation error page template can hold that user to your website. So if you want a free error page template list and creative modern design then scroll down and download.
 |
| best 404 error page html template website download |
All of these free 404 error page templates are HTML/CSS based, come with professional design and animation templates, they are clean and modern web design.
On our website, you will find the best and perfect tool script for bloggers. And because of this what are you waiting for let us create our own tool?
Also, download and use:
JavaScript Age Calculator tool Script
How to add FAQ Accordion in Blogger
Benefits of Custom 404 Page not found HTML CSS code Template
Visitors or Clients of your website may encounter a 404 page not found error page because there are some problems with your website or blog site. Along with other pages, the 404 error page templates is also important and only choose the most interesting, engaging animated error page template possible.
Because if anyone accidentally encounters an error page then the 404 error page can be frustrating for users. So the main purpose of a 404 page is to turn the potential negative user experience of encountering an error into a positive one. By using Custom 404 page CSS template are so important because they give users an engaging and fun which may be forgiving of your website issues.
So instead of adding or creating boring, very simple, and just plain annoying messages always try to use any free HTML 404 Error Page not found website template based on HTML and CSS.
What is a 404 Error in simple words?
In simple words -
The HTTP 404, 404 Not Found, 404 Error, Page Not Found, or File Not Found error message in computer network communications indicates that the browser was able to communicate with a given server, but the server was unable to find what was requested.
And
When a user attempts to follow a broken or dead link, the website hosting server frequently generates a "404 Not Found" web page; as a result, the 404 error is one of the most well-known issues on the Internet.
Therefore, now is time to check the CSS 404 error page HTML template for free download and use on your website.
More useful script: Love calculator script for blogger
Best 404 Error Page Templates Free Download
On Internet, there are many 404 error page templates available that are attractive, animated, unique, fun, eye-catching, and interesting.
In this article, I’m sharing awesome 20+ free 404 error page website templates so choose the best templates even if that situation happens to be a 404 error page that randomly shows up which you can include a custom 404 mistake page in your site.
These amazing top best free 404 error page HTML code website templates come as HTML-prepared formats which you can use in a moment for your or your client's website.
This HTML and CSS 404-page template collection of the best free page not found HTML CSS code templates is for your website.
NOTE: Below all 404 error page HTML template examples are taken from the open-source codepen platform so you can find among best and simple find 404 error page codepen list.
Also use Add table of contents in blogger
Therefore, Let's check it list of 404 error page templates from codepen one by one with a preview.
1. Yeti 404 Page Template
 |
| yeti 404 error page template |
Yeti Scared animation error HTML CSS code has amazing animation and responsive design. The Yeti character and the torchlight paths are animated smartly in this template feel realistic. Script code for this error page design is a bit complex. But like all other 400 error page templates, the creator of this template also handled the code professionally so you can easily edit and use it.
Credit and Code: Codepen by Darin
2. Mars 404 Error Page Codepen
 |
| mars 404 error page codepen |
Amazing Mars animation 404 error HTML CSS code and completely responsive in design with all detailing on-page make it more attractive. If your website is related to Geography or something related to mar or even not then you can try this CSS 404 error page.
Credit and Code: Codepen By Asyraf Hussin
3. I am Error 404 Zelda 2 - Retro Error 404 Page
 |
| i am error 404 zelda 2 retro error 404 page |
For gaming websites, this fun error page is inspired by the NES game Zelda II: The Adventure of Link. Zelda 2 I am error is mostly used for gaming websites but you can try it on your website. Complex code and logic but for you developer made it easy to use in any website.
Credit and Code: Codepen By Stix
4. Animation torch 404 page not found
 |
| Animation torch 404 page not found |
Codepen has a wide range of professional and free error page template collections. Among other HTML and CSS 404 page template torch animation is widely used so I came up with a beautiful design page not found template.
Credit and Code: Codepen by Vineeth
5. Octopus With 404 Error Page HTML code
 |
| octopus 404 error page HTML code |
You may find many octopus error page CSS codes available online, many of them are really realistic and engaging. So I found one with colorful background and a creative 404-page template you can try.
Credit and Code: Codepen by Chris Samuels
6. Parallax 404 Page CSS Template
 |
| parallax 404 page css template |
Like a parallax website, you can also include CSS to make a parallax error page like in this codepen code. So if your website is parallax-designed ten you can try this one.
Credit and Code: Codepen by Fabio Ottaviani
7. Graphical 404-page video test card in pure CSS HTML
 |
| graphical 404 page video test card in pure CSS HTML |
This design is very complex, thanks to the developer Hubert Souchaud for creating this and providing it in codepen for free. If this 404 graphical design template suits your template then you can use it as it is a really amazing professional 404 page not found a template for your website.
Credit and Code: Codepen by Hubert Souchaud
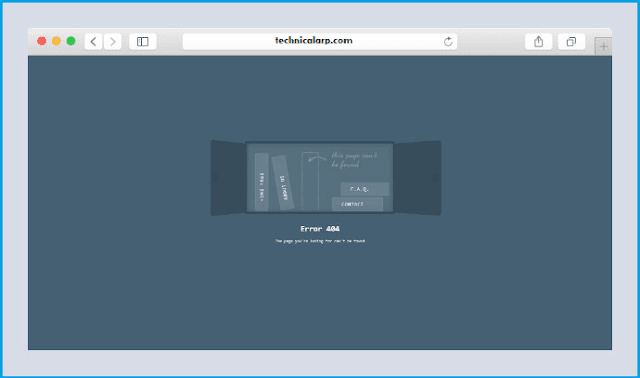
8. Missing Book Creative - 404 error book page animation
 |
| missing book creative 404 error book page animation |
A great error page template for any bookselling, library kind of website, or reading-related website. Opening the bookshelf with animation is a very creative idea, I am sure website visitors or your client will definitely like this error page template in pure CSS.
Credit and Code: Codepen by Valeriia
9. Moonlight and Star - Pure 404 page HTML CSS code
 |
| moonlight and star pure 404 page HTML CSS code |
Sleeping Moonlight error page HTML is a premium type of design and template but just because of some professional love to share with others we can get this for free. A very creative and animation error page looking so beautiful and realistic behavior of stars, moon and even birds is so attractive. Well, this type of free 404 page not found CSS code can be used in any website.
10. Cycling animation 404 SVG error page concept for e-store
 |
| cycling animation 404 SVG error page concept for e store |
Another creative animated 404 page template from codepen user, many user love cycling concept in mostly e-store website. Therefore in your e-store error page template use this and if you know how to play with HTML and CSS then modify as per your need.
Credit and Code: Codepen by Vladimir Gashenko
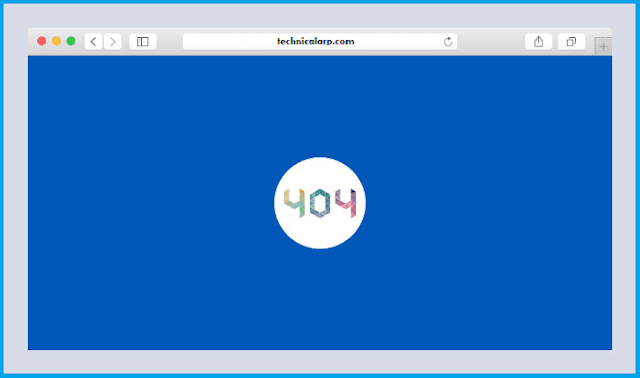
11. Simple Colorful 404 Page Template
 |
| simple colorful 404 Page template |
For simple 404 error page HTML code this is what you can use in your website. You can easily customize this template per your website design.
Credit and Code: Codepen by Bidji
12. Responsive Video Header with Gradient 404 page
 |
| responsive video Header with gradient 404 page |
Many websites use video in the background for engaging content, so if you also want to add a video to the 404 page then this simple error page template can help you. Give it a try and comment if you know some more similar kind of CSS error page design.
Credit and Code: Codepen by Jacob Davidson
13. Crashed Effect - 404 ERROR Template
 |
| crashed effect 404 error template |
You might have seen an interactive page where visitors of the website provide some input to the web page and on response, the page shows some animation. Similarly, this crashed effect animated 404 page template will engage your website visitors if they encounter an error page. It will be good by adding such effects so try it and comment for more such types of templates.
Want to add download button after 30 second timer script
Credit and Code: Codepen by Anton
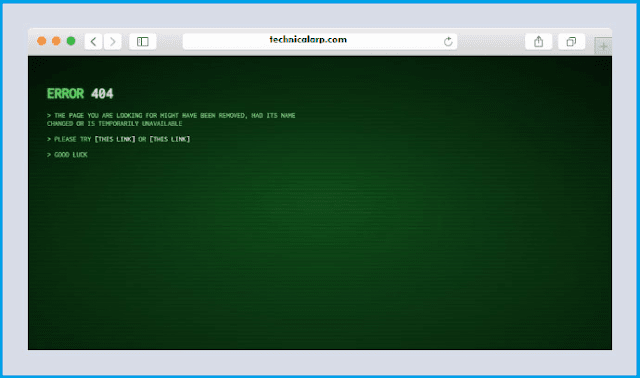
14. Error 404 Page not found – 80s hacker theme
 |
| error 404 page not found 80s hacker theme |
Do you like hacker themes? if yes then good! and if don't then have a look at this hacker theme 404 error page templates available for free. Many security, coding, and technical site are using this page not found template on their website. You can check its preview by clicking on the below link and using code from there.
Credit and Code: Codepen By Robin Selmer
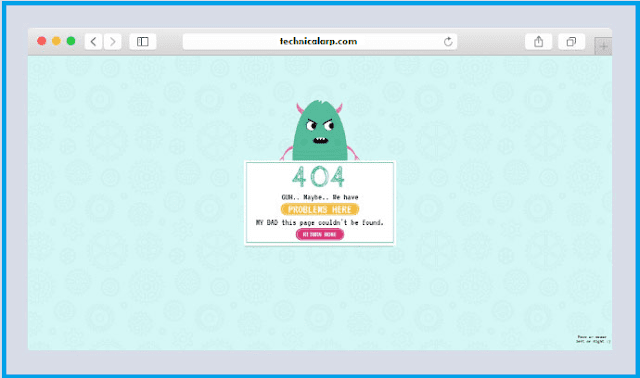
15. Page not found - CSS Character
 |
| page not found css character |
This beautiful template is also interactive with user input. Check preview from the below link and see how along with our cursor moments monster's eye reacts. Basically, it cleverly design a 404 page with a little monster character made entirely with CSS plus mouse tracking animations. Use and comment down if you want such animated error page templates in HTML and CSS.
Credit and Code: Codepen By Mansoour
16. Cyberpunk Error page HTML template
 |
| cyberpunk error page HTML template |
Cyberpunk theme design HTML CSS template contents background video to make it look attractive. This cyberpunk is the real error that is faced by many websites like gaming. So this is a very popular error denotation therefore if you want and love to use then this is for you.
Credit and Code: Codepen By ltrademark
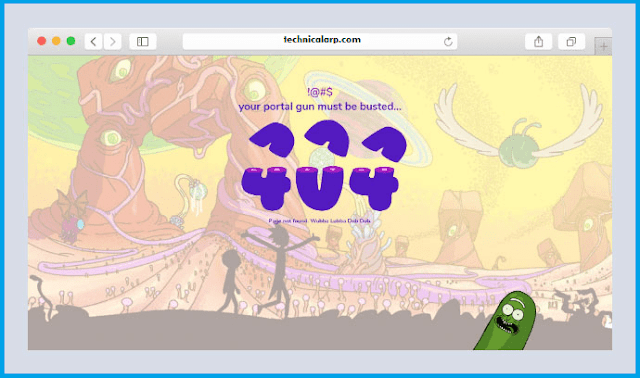
17. Pickle-Rick Sliced 404 Codepen
 |
| pickle rick sliced 404 codepen |
Animation is the most important part when you want to engage visitors on your website, so try this pickle-rick sliced animation error page template on your website.
Credit and Code: Codepen by Adam Quinlan
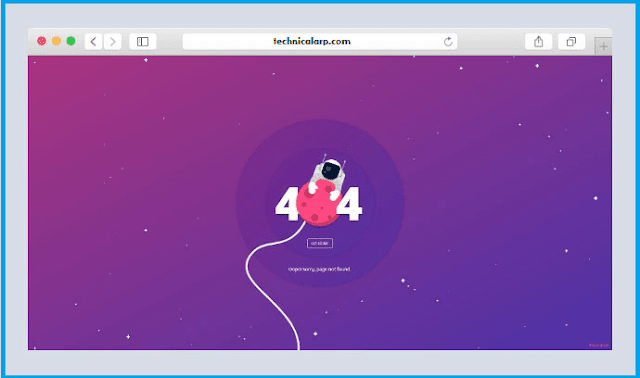
18. Error 404 Page With Astronaut
 |
| error 404 page with astronaut |
Did you like the above-mentioned moonlight design? If not then try with Moon and Astronaut error page template CSS HTML code on your website. Astronauts move along with cursor moments animation is added along with beautiful background.
Useful post: How To Add Table In Blogger Post
Credit and Code: Codepen by Filip Vitas
19. 404 Error – Back to the Future
 |
| 404 error back to the future |
Amazing use of an Image on HTML CSS error page template, really this is something I never taught that of. Using CSS javascript we can make 404 error page HTML template interactive and look like we can control that page from a cursor. You should check its preview.
Credit and Code: Codepen by huseyn.alieff
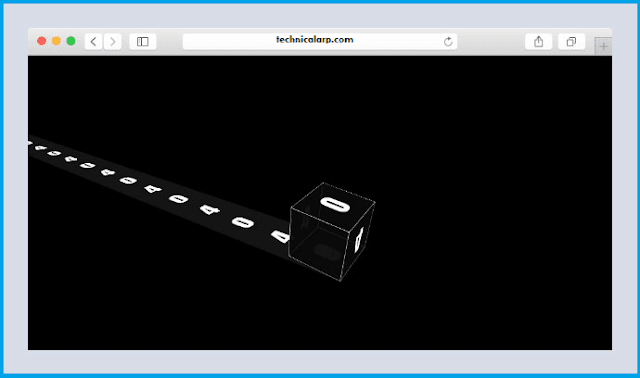
20. Pure CSS: 404 Rolling Box template
 |
| pure css 404 rolling box template |
When you check the preview of this rolling box design we feel like watching some graphical video on a continuous loop. I don't need to say more on this just check the demo from the below code and use it.
Credit and Code: Codepen by Yusuke Nakaya
Finally, now I shared 20 Free 404 error page HTML template which has a premium-level page not found design, Which one you liked most let me know in the comment section.
In conclusion of 404 page template HTML css
In this article, all examples I provided are some of the best collection 404 error page templates codepen. I hope that this will work for you, will see you again with a new and useful template or script.
If you want more such type of free collection of different types of template that comment down your opinion and also which type of script or template you want on our website. Share this Post with every blogger you know.
We are providing you with many amazing scripts for free, So please follow us on YouTube Channel to get all updates and more useful content. Also, you can check more useful content on our website.

ConversionConversion EmoticonEmoticon