Welcome Guy!, want to increase your SEO on the website then you should add FAQ accordion in blogger post. So, Do you know How to add Accordion in Blogger Post? Well, you will find an answer in this post. Accordion is a section part of the content that can be expanded or collapsed. Basically creating collapse and expanding in blogger or adding collapsible to Blogger is nothing but accordion in blogger.
In this article, we will learn to create FAQ Accordion in Blogger Post Using HTML and CSS only. Also, we will provide 3 Codes to add accordion in blogger so you can try and use any one of them.
 |
| How to add FAQ Accordion in blogger post |
Also from an SEO point of view, this is very useful. As Google declared that add a FaQ Schema to the website increase website SEO so it increases traffic and positioning on google.
Along with Faq accordion in blogger, you should also add FAQs schema in blogger to increase your ranking chance.
How do I create a FAQ page using HTML and CSS?
Many bloggers want to add a faq section on their blog post or page but for the blogger platform, it was never been simpler. We have to do a little hard work if we want to add FaQ on Blogger. So by using some HTML and CSS we can easily add faq accordion on blogger. In this tutorial, we will share 3 codes and all of them are stylish and responsive accordion in blogger.
So finally let's start to know about how to add Accordion in Blogger Post | Create Accordion Widget in Blogger or Accordion Widget in Blogger Post. So stay in this article and to know more and proper steps to add accordion in blogger post.
What is Blogger Accordion Widget?
On the blog page or post, we can see the FAQ ( Frequently Asked Questions ) section where at each level one of the sections is displayed and all the others are hidden.
So basically blogger Accordion widget contains a type of button when you click this button the content appear in it and again when you click this button the content disappears.
FAQ Accordion sections are useful for almost any type of long-form content, including tutorials, guides, and FAQs. This tutorial will walk you through the process to create a FAQ section with Blogger. You can use it as is or customize this on your own blog.
Use our Adsense Code convertor tool
Benefits of Adding FAQ in Blogger
There are many Advantages of Responsive accordion are listed below
- Accordion makes your blog post more clean and informative.
- Improve website Voice Search Optimization
- Google uses Accordion in the FAQ section.
- It helps your visitors to solve frequently asked questions (FAQs).
- Accordion makes your blog post SEO Optimized.
- Improve website CTR.
- and many more benefits to including add FAQ accordion in blogger.
How do you make an accordion without JavaScript?
For creating Accordion many websites use Pure HTML and CSS only because using JavaScript can slow down your website speed. Even though it will use a small script but still many website owners try to avoid it. Also, why use a JavaScript-based accordion as we can use Pure CSS to create accordions for websites very easily.
So I will be sharing 3 Codes in which one code uses JavaScript and the rest two are totally based on CSS.
Steps to add FAQ Accordion in blogger
To add a Responsive Accordion to your blogger site, you need to add HTML CSS and jQuery/JavaScript codes for it. So follow the below steps which are the same for all 3 codes so let's start.
Add Accordion in blogger using HTML and CSS
Method/Code 1 this code is purely CSS based only there is no need to add JavaScript to create accordion in a blog post.
 |
| create faq accordion in blogger post |
Adding CSS
Paste below CSS in the blogger template by following the above methods.
<style>
.accordion {
margin: auto;
width: auto;
}
.accordion input {
display: none;
}
.box {
position: relative;
background: white;
height: 64px;
transition: all .15s ease-in-out;
}
.box::before {
content: '';
position: absolute;
display: block;
top: 0;
bottom: 0;
left: 0;
right: 0;
pointer-events: none;
box-shadow: 0 -1px 0 #e5e5e5,0 0 2px rgba(0,0,0,.12),0 2px 4px rgba(0,0,0,.24);
}
header.box {
background: #00BCD4;
z-index: 100;
cursor: initial;
box-shadow: 0 -1px 0 #e5e5e5,0 0 2px -2px rgba(0,0,0,.12),0 2px 4px -4px rgba(0,0,0,.24);
}
header .box-title {
margin: 0;
font-weight: normal;
font-size: 16pt;
color: white;
cursor: initial;
}
.box-title {
width: calc(100% - 40px);
height: 64px;
line-height: 64px;
padding: 0 20px;
display: inline-block;
cursor: pointer;
-webkit-touch-callout: none;-webkit-user-select: none;-khtml-user-select: none;-moz-user-select: none;-ms-user-select: none;user-select: none;
}
.box-content {
width: calc(100% - 40px);
padding: 30px 20px;
font-size: 11pt;
color: rgba(0,0,0,.54);
display: none;
}
.box-close {
position: absolute;
height: 64px;
width: 100%;
top: 0;
left: 0;
cursor: pointer;
display: none;
}
input:checked + .box {
height: auto;
margin: 16px 0;
box-shadow: 0 0 6px rgba(0,0,0,.16),0 6px 12px rgba(0,0,0,.32);
}
input:checked + .box .box-title {
border-bottom: 1px solid rgba(0,0,0,.18);
}
input:checked + .box .box-content,
input:checked + .box .box-close {
display: inline-block;
}
.arrows section .box-title {
padding-left: 44px;
width: calc(100% - 64px);
}
.arrows section .box-title:before {
position: absolute;
display: block;
content: '\203a';
font-size: 18pt;
left: 20px;
top: -2px;
transition: transform .15s ease-in-out;
color: rgba(0,0,0,.54);
}
input:checked + section.box .box-title:before {
transform: rotate(90deg);
}
</style>
Add Accordion HTML Code in Blogger Post
Copy below HTML and edit as per your need and paste in your blog post.
<nav class="accordion arrows">
<header class="box">
<label for="acc-close" class="box-title">Accordion menu</label>
</header>
<input type="radio" name="accordion" id="cb1" />
<section class="box">
<label class="box-title" for="cb1">Readme</label>
<label class="box-close" for="acc-close"></label>
<div class="box-content">Click on an item to open. Click on its header or the list header to close.</div>
</section>
<input type="radio" name="accordion" id="cb2" />
<section class="box">
<label class="box-title" for="cb2">Read me too</label>
<label class="box-close" for="acc-close"></label>
<div class="box-content">Add the class 'arrows' to nav.accordion to add dropdown arrows.</div>
</section>
<input type="radio" name="accordion" id="cb3" />
<section class="box">
<label class="box-title" for="cb3">Item 3</label>
<label class="box-close" for="acc-close"></label>
<div class="box-content">Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Quisque finibus tristique nisi, maximus ullamcorper ante finibus eget.</div>
</section>
<input type="radio" name="accordion" id="acc-close" />
</nav>
If you like this then please bookmark our website and check more on the Technical Arp website.
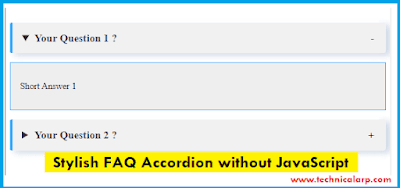
FAQ Accordion Using CSS only
Again if you don't like the above code then use this one in a blog post.
 |
| stylish faq accordion collapse and expanding in blogger |
Pure CSS based Accordion
Just follow the same steps mentioned above and paste the below CSS in the blog template.
<style>
summary {font-size: 19px;
font-weight: 600;
background-color: #F1F1F1;
color: #333;
isolation: isolate;
padding: 1rem;
margin-bottom: 1rem;
border-left:5px solid #00b2ff;
box-shadow: -8px -4px 8px 0px #ffffff, 8px 4px 12px 0px #d1d9e6;
border-radius: 0.25rem;
text-align: left;
cursor: pointer;
position: relative;
}
#divv{border:1px solid #00b2ff;}
details > summary::after { position: absolute; content: "+"; right: 20px; } details[open] > summary::after { position: absolute; content: "-"; right: 20px; }
details > summary::-webkit-details-marker { display: none; } details[open] summary ~ * { animation: sweep .5s ease-in-out; isolation: isolate; margin-bottom: 1rem; background-color: #EEEEEE; padding: 1rem; } @keyframes sweep { 0% {opacity: 0; margin-top: -10px} 100% {opacity: 1; margin-top: 0px} }
</style>
Create FAQ Accordion in Blog Post
After editing the below content paste in a blog post where you want to show accordion in blogger.
<details>
<summary>Your Question 1 ?</summary>
<div id="divv">
<p>Short Answer 1 </p>
</div>
</details>
<details>
<summary>Your Question 2 ?</summary>
<div id="divv">
<p>Short Answer 2 </p>
</div>
</details>
Well, above both code is enough but still need something else then you can use below JavaScript and Fontawesome added code.
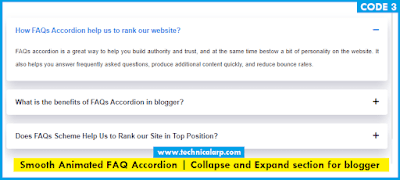
Make Accordion in Blogger Post using HTML, CSS, and JavaScript
In this method along with JavaScript, we also need font awesome CSS style sheet to make an accordion. so let's start.
More useful script: download button after 30 second timer script
 |
| faq accordion for blogger post code |
First Check your template is using font-awesome or not by searching the below stylesheet link. If already using it then ignore else Search <head> tag and Insert this stylesheet link in-between <head> to </head> tag
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.2/css/all.min.css">
<script>
//<![CDATA[
let toggles = document.getElementsByClassName("toggle");
let contentDiv = document.getElementsByClassName("content");
let icons = document.getElementsByClassName("icon");
for (let i = 0; i < toggles.length; i++) {
toggles[i].addEventListener("click", () => {
if (parseInt(contentDiv[i].style.height) != contentDiv[i].scrollHeight) {
contentDiv[i].style.height = contentDiv[i].scrollHeight + "px";
toggles[i].style.color = "#0084e9";
icons[i].classList.remove("fa-plus");
icons[i].classList.add("fa-minus");
} else {
contentDiv[i].style.height = "0px";
toggles[i].style.color = "#111130";
icons[i].classList.remove("fa-minus");
icons[i].classList.add("fa-plus");
}
for (let j = 0; j < contentDiv.length; j++) {
if (j !== i) {
contentDiv[j].style.height = 0;
toggles[j].style.color = "#111130";
icons[j].classList.remove("fa-minus");
icons[j].classList.add("fa-plus");
}
}
});
}
//]]>
</script>
CSS Code
<style>
.containerwidth {
width: 100%;
}
.wrapper {
background-color: #ffffff;
padding: 10px 20px;
margin-bottom: 20px;
border-radius: 5px;
-webkit-box-shadow: 0 15px 25px rgba(0, 0, 50, 0.2);
box-shadow: 0 15px 25px rgba(0, 0, 50, 0.2);
}
.toggle,
.content {
font-family: "Poppins", sans-serif;
}
.toggle {
width: 100%;
background-color: transparent;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
font-size: 16px;
color: #111130;
font-weight: 600;
border: none;
outline: none;
cursor: pointer;
padding: 10px 0;
}
.content {
position: relative;
font-size: 14px;
text-align: justify;
line-height: 30px;
height: 0;
overflow: hidden;
-webkit-transition: all 1s;
-o-transition: all 1s;
transition: all 1s;
}
</style>
Blogger Post HTML Code
<div class="boxaccordion">
<div class="containerwidth">
<div class="wrapper">
<button class="toggle">How FAQs Accordion help us to rank our website?<i class="fas fa-plus icon"></i></button>
<div class="content">
<p>FAQs accordion is a great way to help you build authority and trust, and at the same time bestow a bit of personality on the website. It also helps you answer frequently asked questions, produce additional content quickly, and reduce bounce rates.</p>
</div>
</div>
<div class="wrapper">
<button class="toggle">What is the benefits of FAQs Accordion in blogger?<i class="fas fa-plus icon"></i></button>
<div class="content">
<p>Benefit of FAQs accordion for blogger is that it helps your blog visitors to find what they are looking for in less time.</p>
</div>
</div>
<div class="wrapper">
<button class="toggle">Does FAQs Scheme Help Us to Rank our Site in Top Position?<i class="fas fa-plus icon"></i></button>
<div class="content">
<p> Yes, Frequently Asked Questions scheme will make your website more popular and increase your search engine ranking position.</p>
</div>
</div>
</div>
</div>
That's it! Above mentioned codes are enough for everyone to add accordion in blogger posts.
In conclusion of How to add FAQ Accordion in Blogger Post [ 3+ Code ]
Finally, we learned how to add FAQs Page in blogger within a few minutes and with 3 codes. Hope you like my article about how to add faq in blogger.
More Advanced Scripts:
JavaScript QR Code Generator Script
JavaScript Age Calculator Code
Before ending this article here are some recommendations for adding the FAQ schema.
- Keep the answer short and simple (160-200 characters)
- Only add relevant FAQs.
- Write FAQs to convince users to click links.
- Add minimum 3 FAQs, 5 or more is recommended
- Follow Google’s FAQ content Guideline
So finally after reading [ if you are still reading this ] congratulation, you have learned something new in this article. I hope the above method and all steps helped you with what you were searching for.
We are providing you with many amazing scripts for free, So please follow us on YouTube Channel to get all updates and more useful content.
Thanks for Visiting: Follow by Email and Bookmark Our Technical Arp Website for more such useful scripts.
Read more
create HTML sitemap page in blogger

2 comments
Click here for commentsHelpfull 👍
ReplyThanks Pawan for your comment and I am glad you like our work - Well, you can find more useful script/post on our site.
ReplyConversionConversion EmoticonEmoticon