How do I create a FAQ schema in Blogger?
In blogger, we don't have any plugin to add FAQ Schema in blogger website right!. So Do you want to know how to add FAQ Schema in Blogger? but don't know how to add faq in blogger then the read this complete guide you will get proper information.
So Create an FAQ Schema on the website has never been simpler. We have to do a little hard work if we want to add FaQ Schema on Blogger. So this post is not like others you should read it completely to know everything related to FAQ Schema.
It is also very important from the point of view of SEO. As Google declared that add FaQ Schema in website increase website SEO so it increases traffic and positioning on google.
 |
| How to Add FAQ Schema in Blogger Post Complete Guide |
Before we include FAQ Schema in the Blogger website let me tell you some basics like what it is? Why it is important to add FAQ in blogger? and more. So let's start with understanding the FAQ schema.
Also check: JavaScript QR Code generator tool script
What is FAQ Schema Markup?
As the name suggests FAQ a Frequently asked Question is a kind of question and its answer by which users and even google can understand your web pages. So it is very important for SEO and your website ranking.
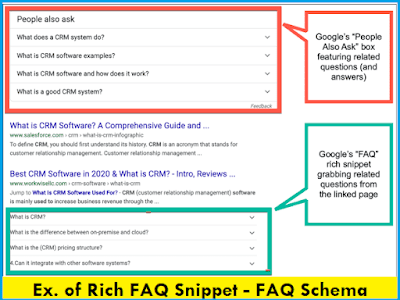
When we use an FAQ schema markup in the blog post, it's become easy for the search engine to show rich results as shown in the below image. It also helps voice assistants like Google Assistant to pick up the answer for that particular question.
It is called a Structured Data Markup for the website. So we can know how to add faq in blogger or in any website by two methods one is by JSON and another by microdata inside HTML. For more, you can visit the official Google Blog.
Importance of FAQs Schema for blogger
Adding FAQs schema in Blogger it falls under the technical SEO, and FAQs schema helps your site to rank higher in google search engine as well as increase your site looks on google.
You can clearly see FAQs snippet site is taking a lot of spaces on the first page of google which represents your site's SEO is better than others and your site falls under the rich results.
 |
| Faq rich snippet add faq schema in website |
Benefits to Add FAQ in Blogger
- Looks unique in Google SERP [ Search Result ].
- Get more spaces on Google Search results.
- Improve website Voice Search Optimization
- It helps your visitors to solve frequently asked questions (FAQs).
- Your site falls on rich results.
- High chance to rank on the First Page of Google.
- For more information, you can see Google's view.
- Improve website CTR
- and many more benefits to include FAQ
In 2019 by eMarkert report - nearly 40 percent of all internet users in the US and a third of its total population are users of voice search.
Now time to Create FAQ Schema for website and include in your website.
Also, you should check our first time in blogger Keyword Generator PHP Script for free for a lifetime.
How Do I Add FAQ Schema in Blogger?
Adding FAQs Schema is not likely to add FAQs widget in blogger posts or FAQ Accordion on blogger post. But the reality is not like that in WordPress there are many plugins to do that. And in till now we don't have any FAQs schema plugin in blogger.
NOTE: If you want your question answer to appear in the rich results of Google search result page, then you do not have to write them in simple text because if you do this then Google's web crawlers will crawl your website like simple text.
The result of which will be that the FAQ of your website will not be shown in rich results. So add some codes along with the question-answer in a Structured Data format i.e using FAQ Schema.
Let me now tell you how to add FAQ Schema in blogger
1. Generate The FaQ Schema Code
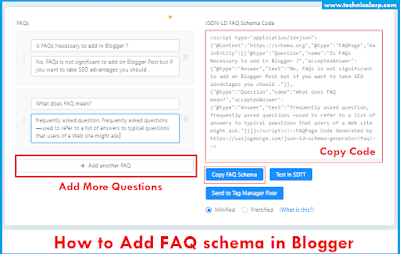
Go to Google's Recommended FAQ Generator FAQPage JSON-LD Schema Generator and add your Question and answer manually.
Small Note: You should write the same answer on your article also in the FAQs section.
To Add more Questions then just click on Add more button. After generating All the FaQ schema codes copy this code.
 |
| How to Add FAQ schema in Blogger |
2. How To Add FAQ in Blogger
- Go to the Blogger Dashboard and open Blog post for adding our FAQ.
- After opening blog post > Switch to HTML view.
- Paste all the copied code bottom of the post.
- Now, Update or Publish the Post.
 |
| Add FAQ Schema in Blogger post |
That's it. Yes, now you successfully used FAQ Schema in blogger post. But wait after adding we need to validate it.
How To Check Blogger FAQ Schema validation?
 |
| Validate faq Schema in blogger post |
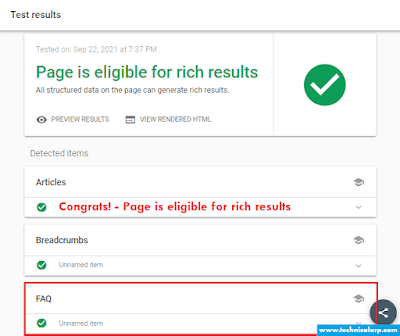
3. Click To Test URL. After you will get validation results like the below image.
 |
| Add FAQ in Blogger Validate google structure data tool |
4. Congrats! now your blog post validated FAQ schema in blogger.
Wait now you need to perform the final step and it is very important for quick indexing.
Fastest Way to Index FAQ Schema
So for doing that visit Google Search Console Dashboard and click on the URL inspection tool. Now paste the blog post URL and hit the Request Indexing button.
How to add FAQ Accordion in Blogger?
As I already told you that we should write the same answer in your article also in the FAQs section. Therefore below is code to Add FAQ Accordion in blogger post. It is a stylish Faq accordion for bloggers you will love it so now let's add accordion in blogger.
Below is Step by step guide to create stylish FaQ For Blogger.
- Login To Blogger Dashboard
- Go to Theme Section
- Choose The Edit HTML
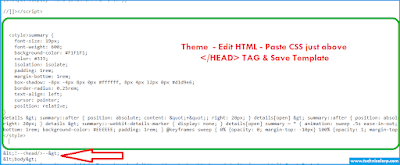
- Copy below CSS Code and paste Before </head>
- Now, Save the Theme
- Open Post to Add Accordion FAQ in Blogger
- Copy below HTML Code and modify as per your FAQ.
- Edit The Post and switch to HTML View.
- Paste the Modified Code anywhere you want to show in Post.
- Finally, Publish or Update the post.
FAQ Accordion Code for Blogger Post CSS
<style>
summary {
font-size: 19px;
font-weight: 600;
background-color: #F1F1F1;
color: #333;
isolation: isolate;
padding: 1rem;
margin-bottom: 1rem;
border-left: 5px solid #00b2ff;
box-shadow: -8px -4px 8px 0px #ffffff, 8px 4px 12px 0px #d1d9e6;
border-radius: 0.25rem;
text-align: left;
cursor: pointer;
position: relative;
}
#divv {
border: 1px solid #00b2ff;
}
details > summary::after {
position: absolute;
content: "+";
right: 20px;
}
details[open] > summary::after {
position: absolute;
content: "-";
right: 20px;
}
details > summary::-webkit-details-marker {
display: none;
}
details[open] summary ~ * {
animation: sweep .5s ease-in-out;
isolation: isolate;
margin-bottom: 1rem;
background-color: #EEEEEE;
padding: 1rem;
}
@keyframes sweep {
0% {
opacity: 0;
margin-top: -10px;
}
100% {
opacity: 1;
margin-top: 0px;
}
}
</style>
Responsive Accordion FAQ in Blogger html
 |
| How to add FAQ Accordion in Blogger Post |
FAQ Accordion HTML for blogger
<details>
<summary>Is FAQs Necessary to add in Blogger ?</summary>
<div id="divv">
<p>No, FAQs is not significant to add on Blogger Post but if you want to take SEO advantages you should .</p>
</div>
</details>
<details>
<summary>What does FAQ mean?</summary>
<div id="divv">
<p>frequently asked question, frequently asked questions —used to refer to a list of answers to typical questions that users of a Web site might ask.</p>
</div>
</details>
<details>
<summary>What is schema in HTML?</summary>
<div id="divv">
<p>Schema.org (often called Schema) is a semantic vocabulary of tags (or microdata) that you can add to your HTML to improve the way search engines read and represent your page in SERPs.</p>
</div>
</details>
<details>
<summary>Which Structured Data Format Is Better? (JSON-LD vs Microdata)</summary>
<div id="divv">
<p>According to John Mueller – Webmaster Trends Analyst at Google, JSON-LD Markup is better as most of the new structured data tool support this.</p>
</div>
</details>
Finally after a long article time for a conclusion.
Also, use our new HTML Sitemap Page generator for Blogger website
Example of FAQ Accordion in blogger post stylist FAQ Accordion.
What is FAQPage Schema?
FAQPage Schema is structured data/markup that helps Google to identify that the page has a section with Frequently Asked Questions (FAQs) and the respective answers to the questions.
How Do I Add FAQ Schema in Blogger
Create an FAQ Schema on the website do a little hard work if we want to add FaQ Schema on Blogger. So this post is not like others post you should read it completely to know everything related to adding FAQ Schema.
How to add FAQ Accordion in Blogger?
Above is HTML and CSS code to Add FAQ Accordion in blogger post. It is a stylish Faq accordion for bloggers you will love it so now let's add accordion in blogger..
Which Structured Data Format Is Better? (JSON-LD vs Microdata)
According to John Mueller – Webmaster Trends Analyst at Google, JSON-LD Markup is better as most of the new structured data tool support this.
Is FAQs Necessary to add in Blogger ?
No, FAQs is not significant to add on Blogger Post but if you want to take SEO advantages you should .
Will Structured Data Make My Site Accessible To Voice Search?
yes, structure data helps google feature elements of your content in various places of search as well as voice search.
How can I get FAQ rich results in Blogger?
To win FAQ rich snippets for your blogger website, you’ll need to add FAQPage Schema as shown in this guide.
In Conclusion of How to Add FAQ Schema in Blogger Complete Guide 2021 or How to Add FAQ in Blogger
So Today you learn how to add FAQs Page or schema in blogger within a few minutes. You must add FAQ to your blog post because it will not only make your website look professional but traffic will also increase on your post. Hope you like my article about how to add faq in blogger.
Before ending this article here are some recommendations for adding the FAQ schema.
Read and use: Google Drive direct link Generator script
- Keep the answer short and simple (160-200 characters)
- Only add relevant FAQs.
- Write FAQs to convince users to click links.
- Add minimum 3 FAQs, 5 or more is recommended
- Follow Google's FAQ content Guideline
So finally after reading [ if you are still reading this ] congratulation, you have learned something new in this article. I hope the above method and all steps helped you with what you were searching for.
We are providing you many amazing scripts for free, So please follow us on YouTube Channel to get all updates and more useful content.
Thanks for Visiting: Follow by Email and Bookmark Our Technical Arp Website for more such useful scripts.
Read more



ConversionConversion EmoticonEmoticon